ESTUDOS UXW | Pequenos problemas e grandes responsabilidades — através das palavras no UXW CHALLENGE
UX Writing
O Daily UX Writing Challenge é um exercício criado pelo designer Ryan Farrell, no qual recebemos desafios diários por 15 dias com possíveis problemas de UXW que devem ser resolvidos.
Esta é a primeira parte do desafio — 5 primeiros dias. As propostas e desenvolvimentos estão apresentadas abaixo, há planos para que também sejam desenvolvidas as telas visualmente, porém, o primeiro objetivo é finalizar o desafio aplicando conhecimentos de UX Writing.
Nota: O desafio é originalmente em inglês, portanto, alguns dos projetos podem acabar extrapolando os limites sugeridos de caracteres. Isso acontece, principalmente, pela diferença entre as línguas, uma vez que muitas palavras no inglês são consideravelmente mais curtas do que no português, e verbos e blá blá blá.
UXW Challenge — Patam Airlines: Dia 1
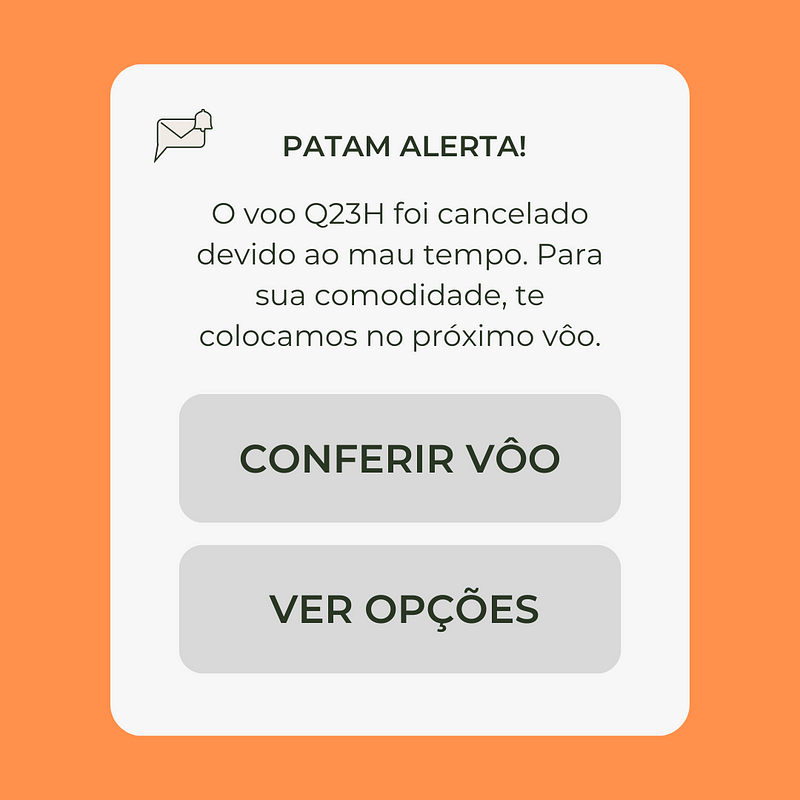
Cenário: Um viajante está no aeroporto aguardando pelo seu último voo para a casa quando esse voo é de repente cancelado devido ao mau tempo.
Desafio: Escrever uma mensagem de notificação do aplicativo da companhia aérea informando o cancelamento do voo e o que o viajante deve fazer.
Título: 45 caracteres | Corpo: 175 caracteres | Botão: 25 caracteres
Desenhando: Definitivamente, poucas coisas são tão frustrantes quanto um contratempo que acaba com seus planos e ainda ocupa o seu tempo. Por se tratar de um serviço relativamente custoso e que envolve diversas expectativas, as diretrizes da empresa e a mensagem, precisam oferecer soluções, buscando comunicar de maneira clara e honesta.
No livro Microcopy de Kinneret Yifrah, há um trecho que se destaca aqui como uma boa sugestão:
Well written microcopy, appearing exactly where it is needed, will prevent problems in completing an action, and will save the user valuable time, frustration and a feeling of helplessness.
O título é breve, mas suficiente para tomar a atenção do usuário. A mensagem foi construída buscando alertar o cancelamento, informar sobre o motivo do imprevisto e oferecer soluções para o usuário, tendo suporte dos botões que permitem a consulta do próximo vôo ou opções — como locais para estadia.

UXW Challenge— Placar na Mão: Dia 2
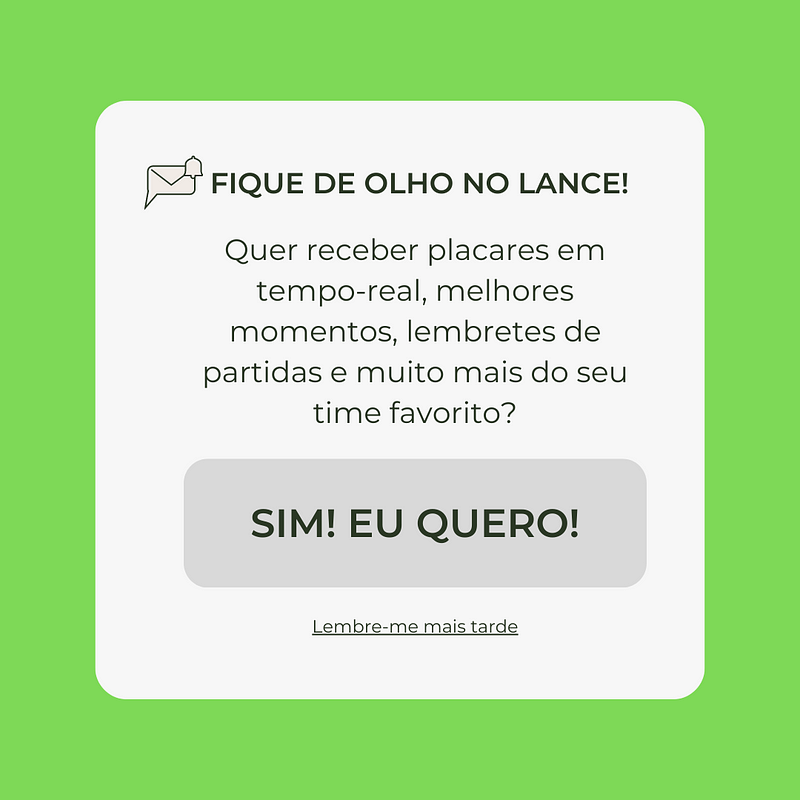
Cenário: O usuário é um pai trabalhador, e um grande fã de esportes, em meio a essa temporada do seu esporte favorito ele não pode mais assistir aos jogos.
Desafio: Escreva uma tela promocional para um aplicativo que permita aos usuários escolher times, enviar lembretes de jogos, placar em tempo real e vídeos com melhores momentos.
Título: 40 caracteres | Corpo: 175 caracteres | Botão: 25 caracteres
Desenhando: Apesar da chamada ter alto potencial de interesse para o usuário, podemos assumir que a cópia para a chamada precisa manter um tom convidativo e de empatia.
Considerei um título com apelo, buscando chamar a atenção do usuário — considerando outras possíveis notificações. O texto é um flavor que entrega as vantagens do serviço. Trabalhar botões é sempre um desafio, por isso considerei um tom mais descontraído, como a reação empolgada do usuário ao encontrar uma solução para o seu problema — a princípio a ideia era existir apenas o botão, porém, adicionei um “lembrete” para um hipotético aplicativo que exija ações adicionais das quais o usuário não consiga executar naquele momento.

UXW Challenge— E-mail digitado errado: Dia 3
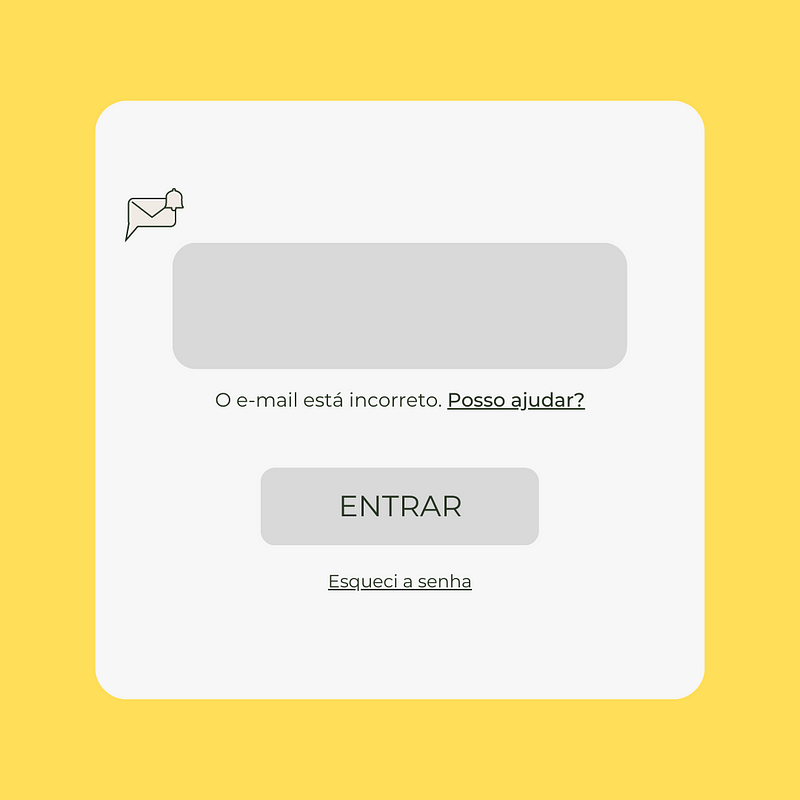
Cenário: O usuário digitou o endereço de e-mail errado para acessar a sua conta.
Desafio: Diga ao usuário para digitar o e-mail certo.
Texto máximo: 40 caracteres
Desenhando: Mensagens de erro costumam ser o tópico de discussão dentro do design, ela precisa carregar alguns valores e ter o cuidado de não frustrar ou confundir o usuário. Portanto, dentro do texto limite, encontrei a melhor opção na objetividade e clareza, mas também buscando a empatia com o usuário e oferecendo um canal de ajuda.

UXW Challenge— Delivery: Dia 4
Cenário: Uma pessoa está no seu supermercado favorito. Ela abre o aplicativo do supermercado para ver as ofertas e é recebida com uma promoção.
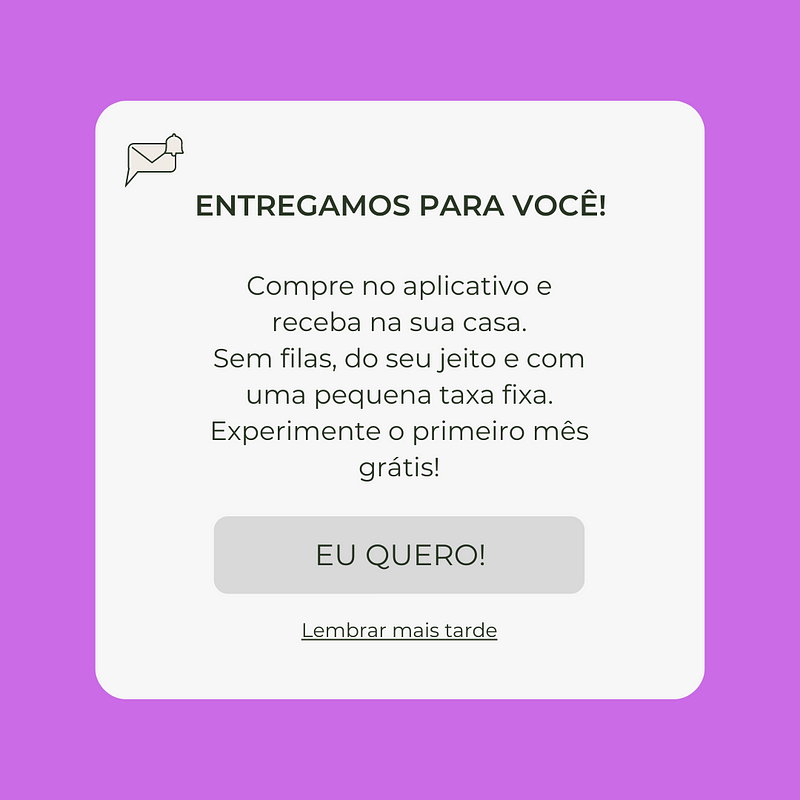
Desafio: Escrever uma tela promocional para um serviço de assinatura que entrega mantimentos uma vez por mês com uma taxa fixa.
Título: 45 caracteres | Corpo: 175 caracteres | Botão: 25 caracteres
Desenhando: Durante a pandemia, os serviços de entrega cresceram em um ritmo monstruoso, mas interessante foi acompanhar a maneira como os canais se comunicavam conosco.
Na busca de uma mensagem clara, mas que pudesse entregar o conceito todo do serviço, considerando que a mensagem poderia aparecer em um momento potencialmente duvidoso para o usuário. O título é objetivo, já entregando a intenção da mensagem, enquanto o corpo explica a dinâmica do serviço e oferece uma chamada promocional com suporte botão.
A cópia final, em um primeiro momento, usei “Não tenho interesse”, mas por se tratar de um serviço com um grande potencial de adesão — principalmente atualmente, optei por um lembrete, pois é o tipo de serviço que em algum momento será buscado.

UXW Challenge—Recuperação de Arquivo: Dia 5
Cenário: O usuário trabalha com design gráfico. Enquanto faz comentários sobre o design em um aplicativo, seu celular é desligado abruptamente. Quando ele reinicia o celular, o app é reaberto.
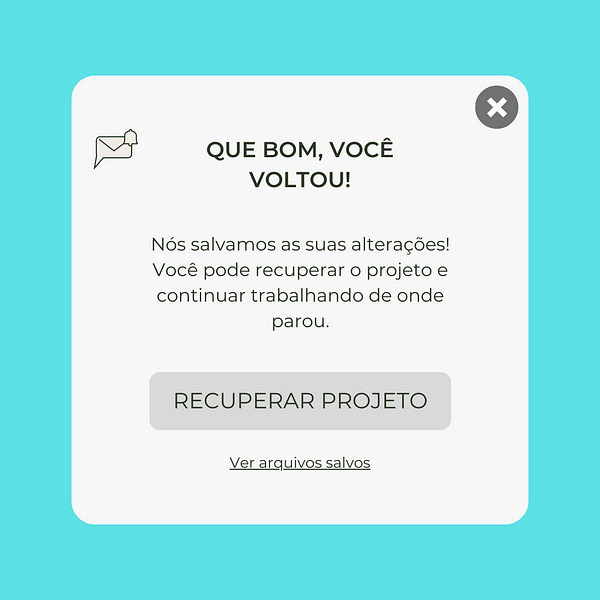
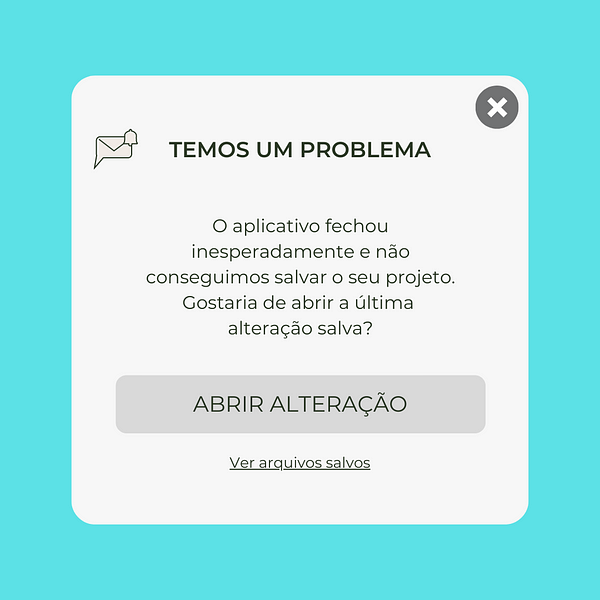
Desafio: Escrever uma mensagem que o usuário irá ler ao reabrir o app. O que ele precisa saber? Quais os passos — se existirem — ele precisa para recuperar o conteúdo? O que acontece se ele não conseguir recuperar o conteúdo?
Título: 40 caracteres | Corpo: 140 caracteres | Botão: 20 caracteres
Desenhando: Essa proposta é interessante pela carga emocional que ela carrega. Todos já passamos pela frustração de um crash de aplicativo, portanto, os autosaves e loads de segurança que tem sido cada vez mais comuns, são de grande importância.
Considerando a opção com autosave e sem, criei duas situações: a primeira tem um discurso baseado na empatia, comunicando de maneira objetiva que o projeto está seguro e o usuário pode retomar de onde parou, também com a opção de ver o histórico de arquivos salvos. Na segunda situação, a intenção é assinalar que o evento está fora do alcance dos recursos do aplicativo, mas o usuário ainda pode resgatar o projeto com base na última alteração salva, dando opções e não apenas estendendo o problema.


UXW Challenge—Moovendo: Dia 6
Cenário: É segunda-feira. Um usuário acabou de entrar no seu carro para dirigir até o trabalho. Ele conecta seu telefone no carro e começa a dirigir.
Desafio: Como você deixa o usuário saber que há um incêndio em uma cidade vizinha e está causando fechamentos de algumas ruas? O efeito no seu trajeto é desconhecido, mas há um perigo definitivo se o fogo chegar perto. Como você comunicaria isso para ele? Quando? Escreva.
Título: 30 caracteres | Corpo: 45 caracteres
Desenhando: Acredito que este foi um dos desafios mais difíceis, pois existem diversos fatores que serão influenciados com a notícia. Para melhor ilustrar as decisões tomadas no desenvolvimento do texto, vou deixar - brevemente - algumas reflexões, principalmente sobre o impacto da notícia no comportamento do usuário.
(1) O usuário, possivelmente, está um estado de calma e monotonia, por se tratar de um início de semana e uma rota cotidiana. (2) Ao entrar no carro e escrever o digitar seu destino no aplicativo, há alguns gatilhos que podem ser despertos, como ansiedade caso ele esteja atrasado, ou seja, uma rota que eventualmente possui trânsito. (3) Dependendo da realidade do usuário, a notícia de um incêndio pode afetá-lo profundamente: por ser em uma região próxima, por haver possíveis conhecidos ou parentes na região do incidente. A resposta a uma dessas condições pode ser, além do estresse, a desestabilidade emocional e a falta de segurança.
Sendo assim, há algumas respostas que podem dar suporte a decisão do usuário, também correspondendo a algumas expectativas, como: rotas alternativas - atualizadas em tempo real - rankeadas por tempo de percurso e informações extras sobre o incidente - identificando não haver movimento do veículo.
Por fim, o principal argumento para a escolha dos textos é: não alarmar o usuário para evitar possíveis gatilhos que desencadeiem eventos traumáticos ou outros incidentes, oferecer soluções para o problema imediato e um canal de informações.
Se esse estudo foi interessante 👏 salva nos seus favoritos. Quer conversar? Me adicione no LinkedIn.